WPF编游戏系列 之七 动画效果(2)
本文共 1343 字,大约阅读时间需要 4 分钟。
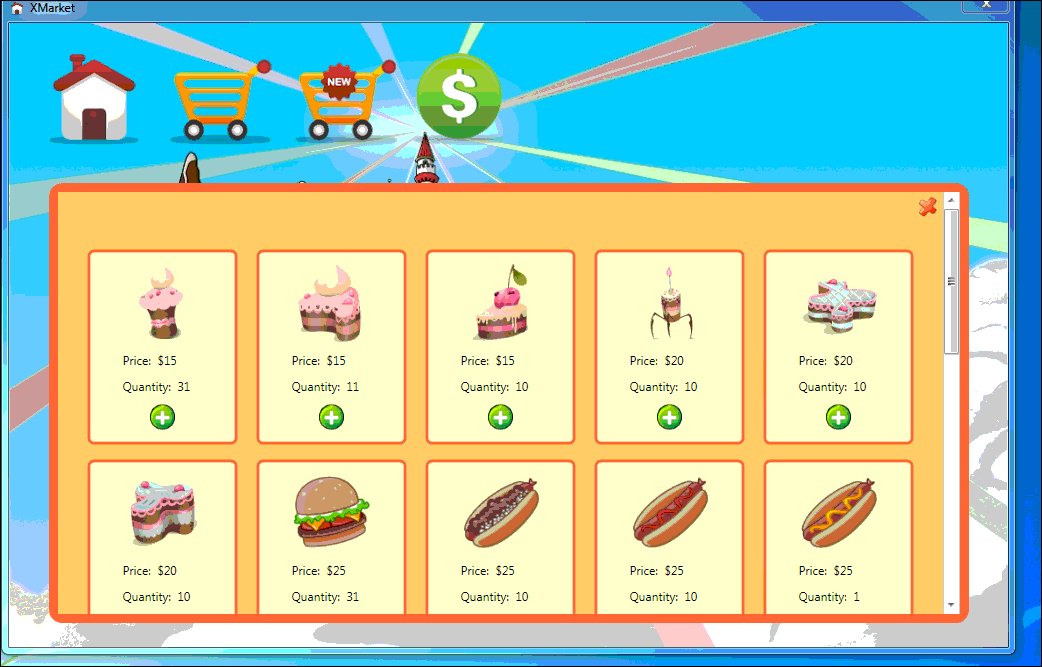
已经对关闭窗口图标进行了动画效果处理,本篇将对窗口界面的显示和关闭效果进行处理。由于所有的动画效果都是针对窗口界面的Canvas,所以先要为它添加一些RenderTranform属性,这些属性不要填写任何效果,后面会由Storyboard和EventTrigger为其提供。
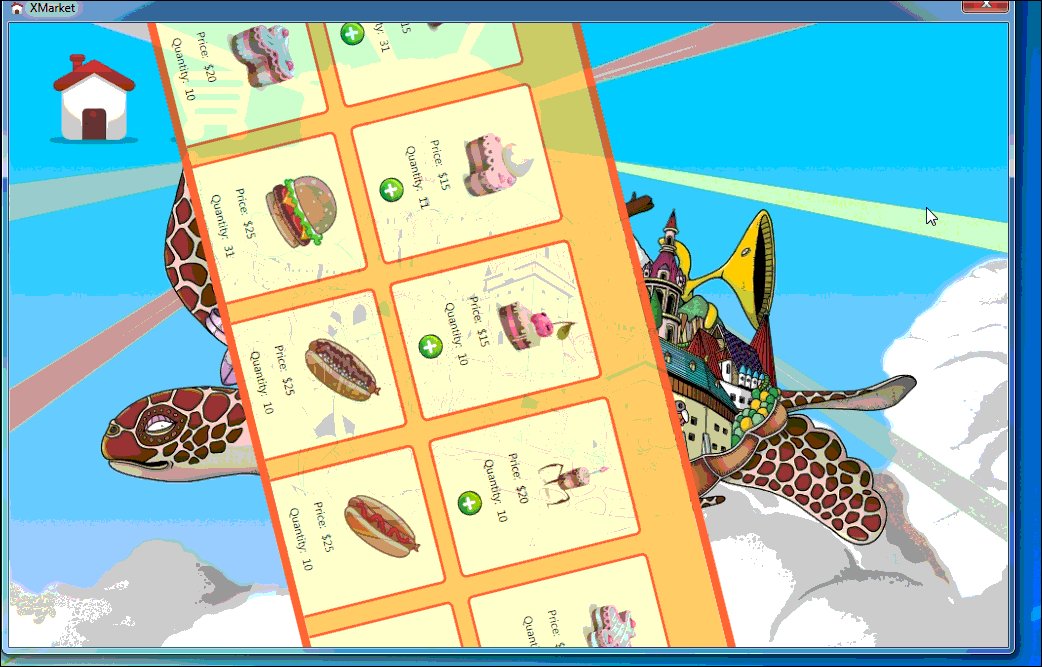
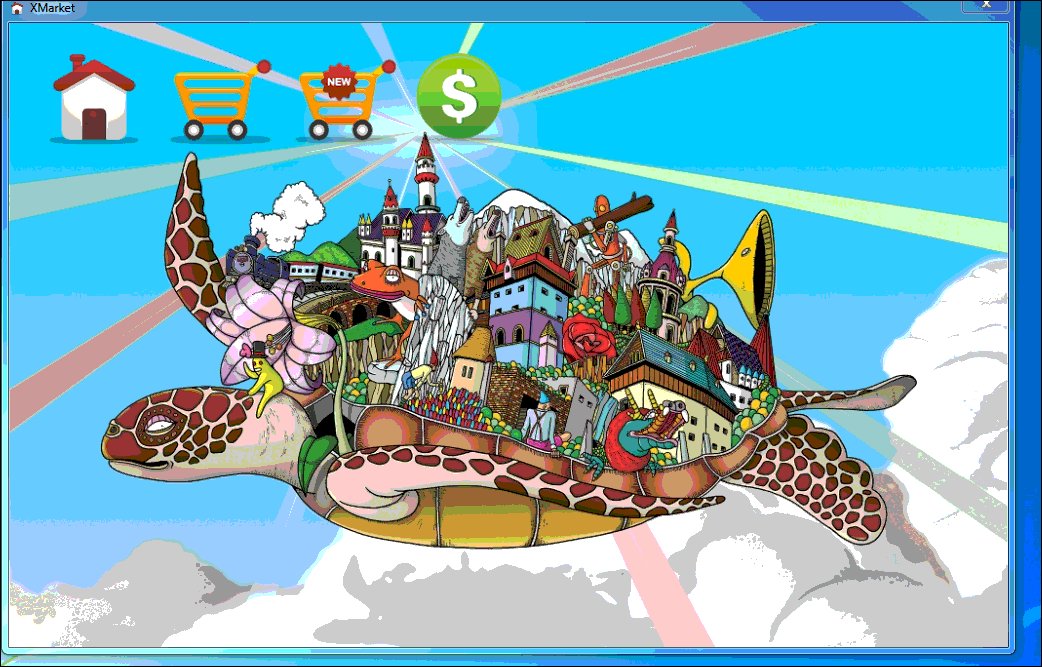
1. 下面就要在Window.Resources中为显示和关闭效果添加Storyboard了,其中showQueryCanvas就是显示效果,closeQueryCanvas是关闭效果。另,程序中涉及到的RenderTransform.Children[0]和[1],就是上面Resources里的ScaleTransform和RotataTransform。
... ...
2. 效果Over,就要启动事件了。关闭事件已经在写到关闭窗口图标事件中了,本篇只介绍显示效果事件。显示事件也同样定义到Window.Triggers中。下面程序中myHome、myShop、upgradeShop、myBank为程序上方四个图标的Name值。
... ...
3. 显示窗口效果

4. 关闭窗口效果

待续 … …
本文转自Gnie博客园博客,原文链接:http://www.cnblogs.com/gnielee/archive/2009/12/12/wpf-xmarket-game-part7.html,如需转载请自行联系原作者
你可能感兴趣的文章
阿里云发布智能语音自学习平台,零基础训练人工智能模型
查看>>
想成为软件架构师,一定要看的经典书单
查看>>
真正理解拉格朗日乘子法和 KKT 条件
查看>>
梓论坛 zibbs 1.0 发布,PHP 轻论坛系统
查看>>
阿里云专访Redisson作者Rui Gu:构建开源企业级Redis客户端之路
查看>>
Android Motion Stills实现AR即时运动捕捉
查看>>
读书笔记 effective c++ Item 55 让你自己熟悉Boost
查看>>
【小工匠聊Modbus】08-功能代码01H
查看>>
高可靠性、超大规模、极致性能、灵活部署的阿里云Apsara Block Storage,你pick嘛?...
查看>>
Mealy和moore型状态机的主要区别
查看>>
shell笔记
查看>>
如何在Docker中测验Jsp连接数据库mysql的操作(制作成一个镜像)
查看>>
2018年10大最佳SDN解决方案(迄今为止)
查看>>
Linux环境下安装mysql并分配用户权限
查看>>
Linux中动态探针kprobes
查看>>
div盒子水平垂直居中方法
查看>>
VR视频创作,想说爱你不容易
查看>>
笨办法学 Python · 续 练习 23:三叉搜索树
查看>>
可穿戴设备不能急于戴上“智能”的高帽子
查看>>
扒一扒政府的专用黑客组织ZooPark
查看>>